Digital Media Design and Coding for kids and teens in Saint John, NB
What is Digital Media Design?
Digital design refers to what is created and produced for viewing on a screen.
Digital Media Design is a general term that is more relevant now than ever before. Put simply, any kind of design including Video Game design that appears in a digital format (on an app or website), is considered a Digital Media Design.
In an increasingly digitized world, it’s likely that as a designer, you will be working quite a bit with digital design. Whether you’re a Web designer, Video designer, animator, or graphic artist, understanding the specifics of designing for digital platforms will help you to take the first step towards such an exciting career in a Digital Design World.
Our DIGITAL MEDIA DESIGN AND CODING program at teens Computer School offers a flexible and practical path to a creative career in IT Industry. The program encourages students to develop a broad spectrum of analog and digital skills required by today’s creative economy.
Why Digital Media Design?
This is a place to bring your passion. To gain knowledge about how to turn your ideas into significant works of art and/or design. To expand your range of technical abilities. To discover the expressive power of different media. This is a place to find your own voice, to learn how to share your vision and how to work with the visions of others. To become a professional in your chosen area(s) of interest. Most of all, this is a place where students have the opportunity to be creative wherever their excitement takes them.
“Digital Media Design” In-Class course for kids and teens in Saint John, New Brunswick
 Teens Computer School (Saint John New Brunswick) trains the students for work in this fascinating and thriving industry. Students will start out learning the fundamentals of coding, animation, and graphic design, using the Adobe Creative Suite and project-based learning. They will learn the design process, color theory, typography, and how to recreate professional media and advertisements.
Teens Computer School (Saint John New Brunswick) trains the students for work in this fascinating and thriving industry. Students will start out learning the fundamentals of coding, animation, and graphic design, using the Adobe Creative Suite and project-based learning. They will learn the design process, color theory, typography, and how to recreate professional media and advertisements.
The typical career path of a Digital Media designer is very different now. For example, Art directors in Digital Media design earn a median salary of $94,220 and Video Game Developer earn a median salary of $150,000. There are currently 99,100 Digital media design and Video Developers positions in the U.S.
Other career paths may include:
- History of Art and Technology
- Motion Graphics Design
- Video game Developer/Designer
- Type and Layout Designer
- Composition and Communication
- Graphics in Video and Film
- Documentary Videography
- Film Production
- Programming for Artists and Designers
- Graphic Design
- Digital Imaging
- Digital Illustration
- Web Design and Development
- Animation
- graphic design (print design, web design, typography, publication, packaging, experimental practices, interactivity/designed experiences)
- digital drawing and illustration (analog/digital approaches, vector, tablet drawing, mixed media, observation, editorial, comic, character design)
- coding and programming for the web and Internet Of Things (client-side and server-side programming, including HTML, CSS, and other.
- game creation using Game Making Software and coding
- video (storyboarding, short film creation, color grading, editing)
- animation (storyboarding, digital drawing, motion graphics, stop-motion, compositing, SFX, audio, editing, post-production)
- programming for the web and Internet Of Things (client-side and server-side programming)
Our program for kids and teens is designed to give students the interdisciplinary thinking and making skills they need to become successful creative professionals in the future. Our hands-on classes are led by professional designers with University degrees and many years of industry experience.
To become familiarized with the history of design advertisements, their different types, and major functions To acquire professional skills in the field of graphic design and its mediums To learn the theory of colors, and harmonized color combinations, to get a sense of different color models, and to learn their proper application To learn the history and theory of fonts, as well as the ways of fonts application in printed advertisements To learn how to create professional advertisement, formatting and prepress process for newspapers and magazines To learn and acquire professional skills in such special graphics programs as Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Adobe Acrobat, Quark XPress, Corel Draw, and others.Requirements:
For school students from 10 to 18 years old.
Students must have a laptop or desktop computer with Windows or Mac OS operation system and Internet connection.
Start time:
Fall In-Class courseSeptember 10, 2022 – December 17, 2022.
One Month tuition in a small class – $129.00+hst
2 lessons per week every Saturday. Each lesson is 45 min. 5 min. break. Total 1.5 hours.
10% OFF – if you pay for the entire semester).
The n umber of students:
6 – 8 students per class. Two instructors per class.1:5 ratio
1:5 ratio Teacher to Student ratio, or better. All instructors are police-checked, triple-reference checked, and highly trained.
Certificate of Course Completion
We provide Certificates of completion for students that complete our 40 lessons courses.
Upon completion of a Digital Media Design Course, a Certificate will be issued. A course completion certificate says you have attended all the classes required, pass all the tests required, and handed in all the work required. We provide Certificates of completion for students that complete our 40 lessons courses.
Students complete the program with a professional portfolio. Teens Computer School also provides the graduates with assistance on portfolio and resume preparation for future education in colleges or Universities.
SPOTS AVAILABLE
Sign up now for this course
Digital Media Design course for kids and teens in Saint John New Brunswick. Course Curriculum.
In this Digital Media Design Sertificate Program, students will get hands-on training in a variety of industry-standard software including Adobe Creative Cloud, Adobe Photoshop, Illustrator, InDesign, Adobe Premier, Adobe Dremweawerand many others.
With this Digital Media Design Diploma program, students will gain an in-depth understanding of a variety of popular software tools used in the Digita media Design industry. In addition, students will learn how to manipulate digital graphics using various design programs. The program includes the development of a portfolio of your work samples for college or University programs.
Module 1. Introduction to Windows.
During this module students will an introduced to the basic Windows functions. From connecting to a Wi-Fi network to locating and running applications, learn all about Windows 10. Bring your own, fully charged Windows 10 laptop.
Learn the basics of using a Windows-based computer: hardware, software, storage devices, and how to navigate. Students will develop skills that include learning how to customize Windows 10 operating systems. Students will also learn how to secure the Windows 10 OS and protect the data on the device. Finally, students will learn how to manage and troubleshoot Windows 10.
Module 2. Introduction to Digital Media Design.
The Digital Media training program in Teens Computer School consists of two parts – theoretical and practical.
The theoretical part of the curriculum:
 Provides the students with the concept of professional design and includes the following topics:
Provides the students with the concept of professional design and includes the following topics:
Principles of composition in design
Form as an element of composition
Statics and dynamics in composition
Balance in composition
Contrasts in composition and types of contrasts
Rhythm in composition
Color in composition
Font and font’s composition
Logotype and principles of the logotypes’ design
Banner and principles of banner’s design
Interface-design and design of website navigation
Major trends in contemporary web design
Gives to the students working skills with bitmap and vector graphics editors as well as with special computer animation and web design tools:
Canva Graphic Software
Canva Graphic Software
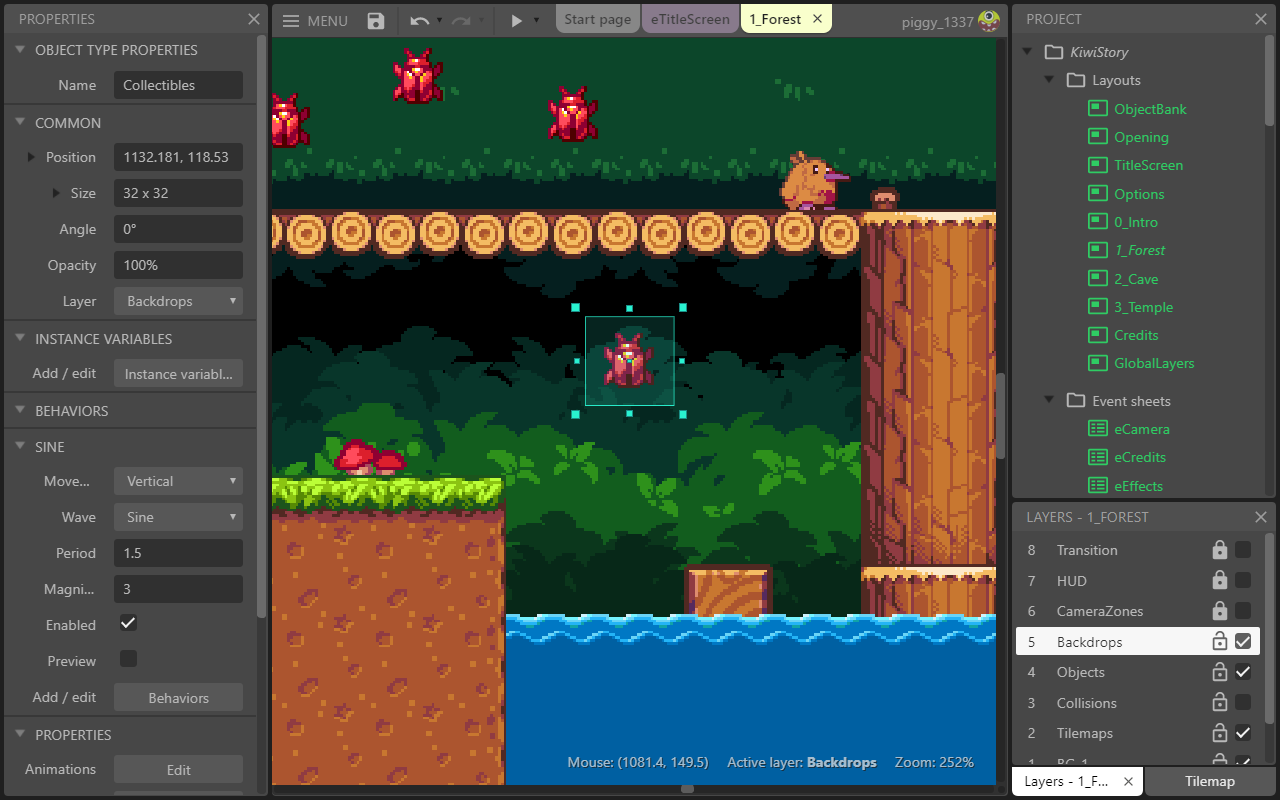
Introduction to coding with Construct 3.
Pixel graphics. Adobe Photoshop
Learning to Code using Tynker
Vector Graphics. Adobe Illustrator
Adobe InDesign
Module 3.
Introduction to Graphic Design with Canva

Introduction to Canva. One of the best graphic design online software. Canva is a tool loaded with enough easy-to-use features and functionality that anyone can create a variety of engaging content. By the end of this module, you will have created a full set of consistent visuals that will actually help you create a great graphic design project. You will have mastered Canva and will be able to use it to produce any kind of visuals you need and take your design skills to the next level!
Module 4.
Introduction to Coding with Construct 3. HTML5-based 2D game editor
Construct is aimed primarily at non-programmers, allowing the creation of games in a drag-and-drop fashion using a visual editor and a behavior-based logic system.
- Saving and loading a project from a local file
- Other ways to save and load the project
- Understanding Construct 3
- Understanding images
- Other objects
- Understanding event sheets
- Debugging the project
- Object behavior and instance variables
Module 5.
Introduction to pixel Graphics with Adobe Photoshop
Get up and running with Photoshop, the industry-leading digital image editing tool. Learn the basics and find resources for taking your learning to the next level.

Adobe Photoshop Module curriculum.
Photoshop will help students to:
Learn shortcuts and basic functions of Adobe Photoshop.
Understand how layers work and manipulate them.
Importing and exporting images in PS.
Learn about digital graphic types.
Learn about color modes and printing standards.
Imagery Editing
Learn to crop, color edit, sharpen and remove imperfections
Add type, selection technique and manipulate layer options. Basic digital Photoshop techniques.
understand image size and image resolution
correct image using photoshop tools;
understand graphics files format;
combing different images in one
cut part of the image and change for another image
export Photoshop images in right file format for print or for web
create advertising banners for Web Sites and export in right format
Module 6.
Learning to Code using Tynker
With Tynker’s revolutionary approach, kids learn to code using visual code blocks that represent real programming concepts. They progress to text languages like JavaScript and Python as they continue to play through 2,000+ interest-driven activities.
Students will be introduced to the principles of programming using Tynker, an online learning platform created specifically for kids. Fundamental concepts used by professional programmers are taught through fun and easy-to-understand activities. As students create programming projects, they develop important design and problem-solving skills, while learning to think creatively and work collaboratively.

Module 7.
Programming in Scratch

See how easy learning computer science can be. Use Scratch to create games, animations, stories and more.
This Module is an introduction to computer science using the programming language Scratch, developed by MIT.
Starting with the basics of using Scratch, the course will stretch your mind and challenge you. You will learn how to create amazing games, animated images, and songs in just minutes with a simple “drag and drop” interface.
No previous programming knowledge is needed. Join us as you start your computer science journey.
What you’ll learn
- How to create amazing games, animated images, and songs in the Scratch Programming language, one of the friendliest programming languages ever created
- The skill of solving interesting problems and making cool things with the help of a computer.
Module 8.
 Intro to Web Design. Making web pages with HyperText Markup Language (HTML) + CSS
Intro to Web Design. Making web pages with HyperText Markup Language (HTML) + CSS
Learn how to use HTML and CSS to make web pages. HTML is the markup language that you surround content with, to tell browsers about headings, lists, tables, etc. CSS is the stylesheet language that you style the page with, to tell browsers to change the color, font, layout, and more.
Learn how to write simple CSS rules, to select based on element, class, or ID, and change the colors of your page.
Other Modules in this program.
- graphic design (print design, web design, typography, publication, packaging, experimental practices, interactivity/designed experiences)
- digital drawing and illustration (analog/digital approaches, vector, tablet drawing, mixed media, comic, character design)
- coding and programming for the web and Internet (client-side and server-side programming, including HTML, CSS, and others.
- game creation using Game Making Software and coding
- photography (digital, lighting, large-format printing, post-production, 35mm and 4×5 film camera use, 19th century digital/analog hybrid processes)
- video (storyboarding, short film creation, color grading, editing)
- animation (storyboarding, digital drawing, motion graphics, stop-motion, compositing, sfx, audio, editing, post-production)
- print media
Schedule & Tuition
September 10, 2022 – December 17, 2022.
One Month tuition in a small class – $129.00+hst
2 lessons per week every Saturday. Each lesson is 45 min. 5 min. break. Total 1.5 hours.
10% OFF – if you pay for the entire semester).
Classes are held once a week in Saint John Uptown. 2 lessons per week every Friday. 5:00 – 6:30. Each lesson is 45 min. 5 min. break.
Saint John office.
Study materials
The school provides students with all textbooks, printed step-by-step instructions for lessons in the classroom, additional materials for study. Most of the textbooks are in a special online classroom and are available to students 24/7.
What time do I need to study at home?
Students have to do some home assessments for 1 – 1.5 hours once a week. As in any other class, students should take notes in their notebooks as they study the learning material.
Home assessments
Students should complete a home assessment at a convenient time before the next time and bring this assessment in class. Students will have to complete a certain number of tasks for each week of study. Most assessments are small projects on a basis of the previous lesson curriculum. Larger long-term assessments (projects) to be completed at the end of each month of the study or semester.
SPOTS AVAILABLE